| 使用JavaScript / jQuery在上传时验证文件大小 | 您所在的位置:网站首页 › jQuery File Upload使用教程 › 使用JavaScript / jQuery在上传时验证文件大小 |
使用JavaScript / jQuery在上传时验证文件大小
|
使用JavaScript / jQuery在上传时验证文件大小
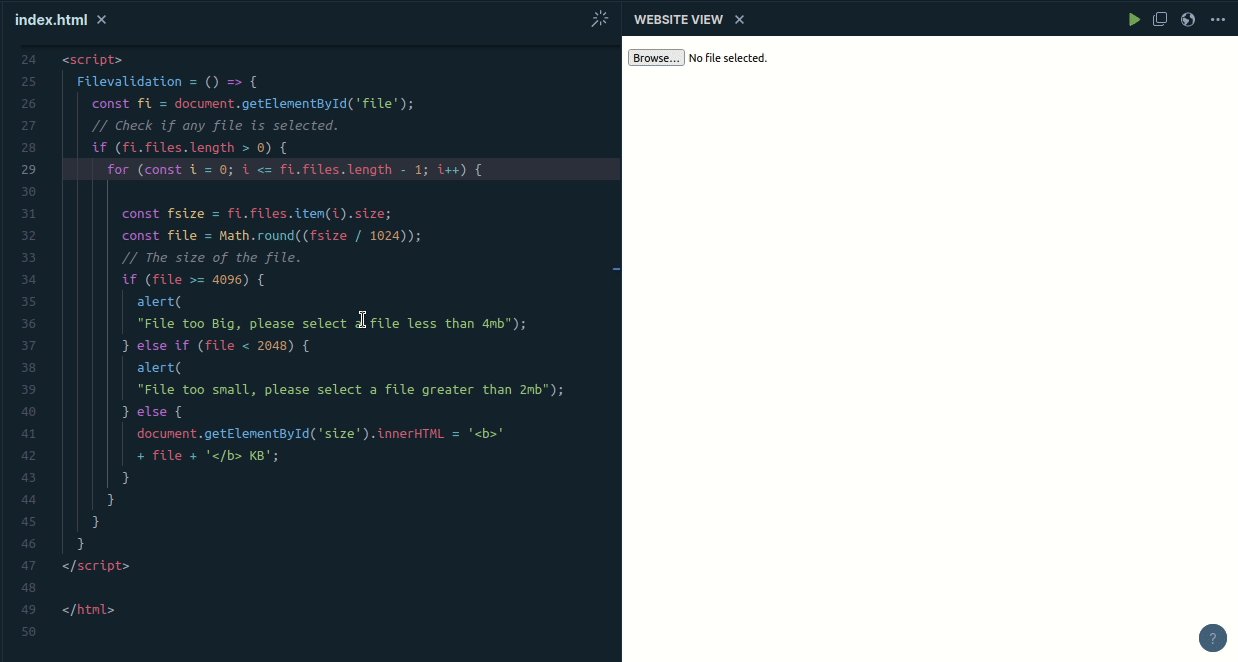
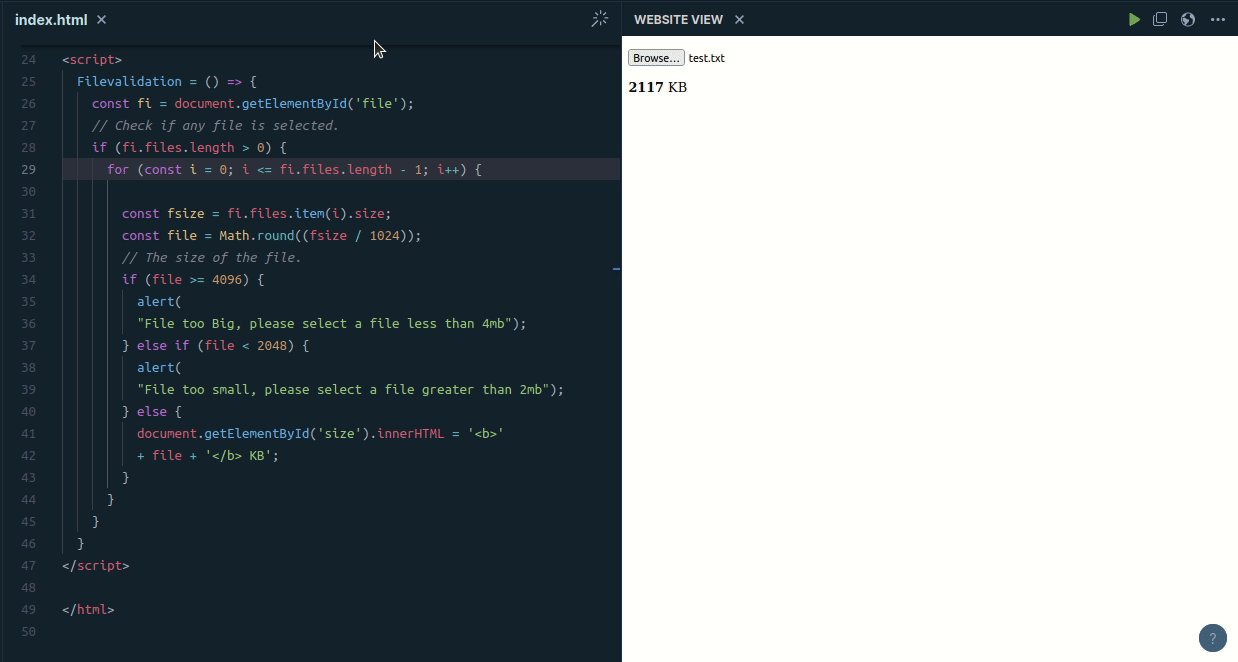
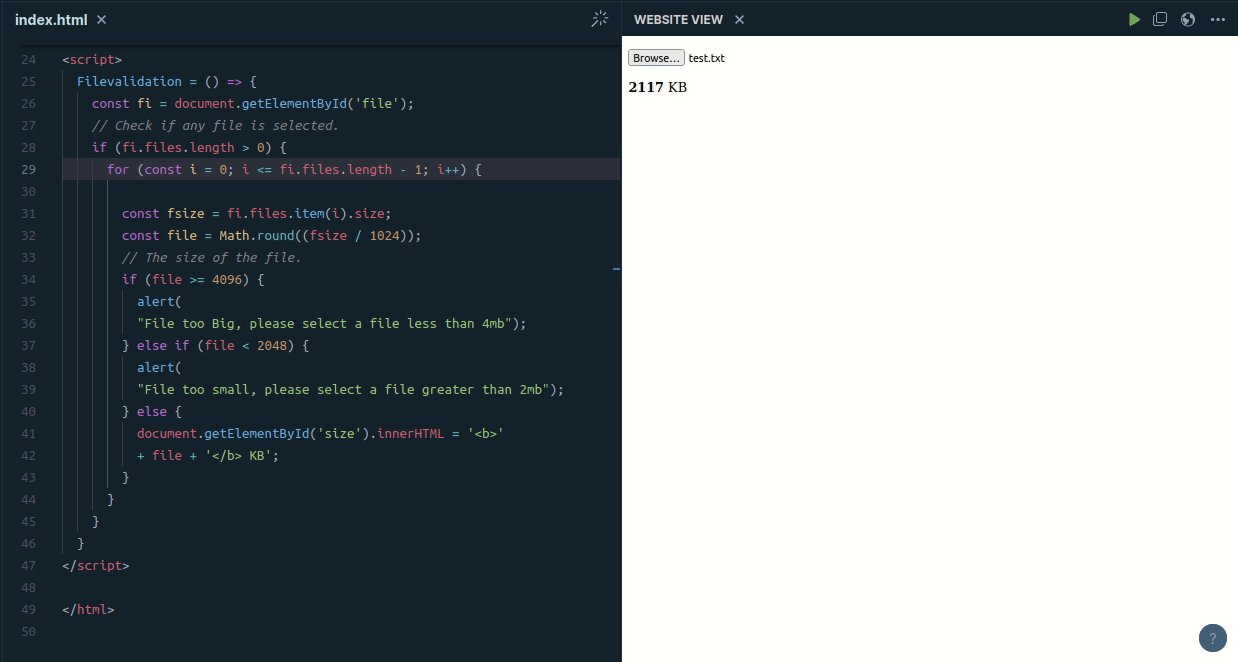
在本文中,我们将学习如何通过在上传之前检查文件大小来实现文件大小验证,使用Javascript和jQuery。这是客户端验证的演示,并且实现了良好的用户体验。在某些情况下,客户端验证是一种比服务器端方法更好的方法,因为它消耗的时间更少。 例如,如果我们不允许上传大于4MB或小于2MB的文件,我们可以使用客户端验证来检查用户选择的文件是否满足给定的要求,如果不满足,则给出提示信息,以免用户花费时间上传文件,只得到服务器错误。 方法1 监听输入框上的change事件。 检查是否选择了任何文件 files.length > 0。 通过 files.item(i).size 获取文件大小。 该值将以字节为单位。通过 Math.round((filesize/1024)) 将其转换为所需的任何单位,例如兆字节。 检查大小是否符合您的要求。示例1: 这个示例展示了上述方法的使用。 File Validation-1Filevalidation = () => { const fi = document.getElementById('file'); // Check if any file is selected. if (fi.files.length > 0) { for (const i = 0; i = 4096) { alert( "File too Big, please select a file less than 4mb"); } else if (file < 2048) { alert( "File too small, please select a file greater than 2mb"); } else { document.getElementById('size').innerHTML = '' + file + ' KB'; } } } } 输出:
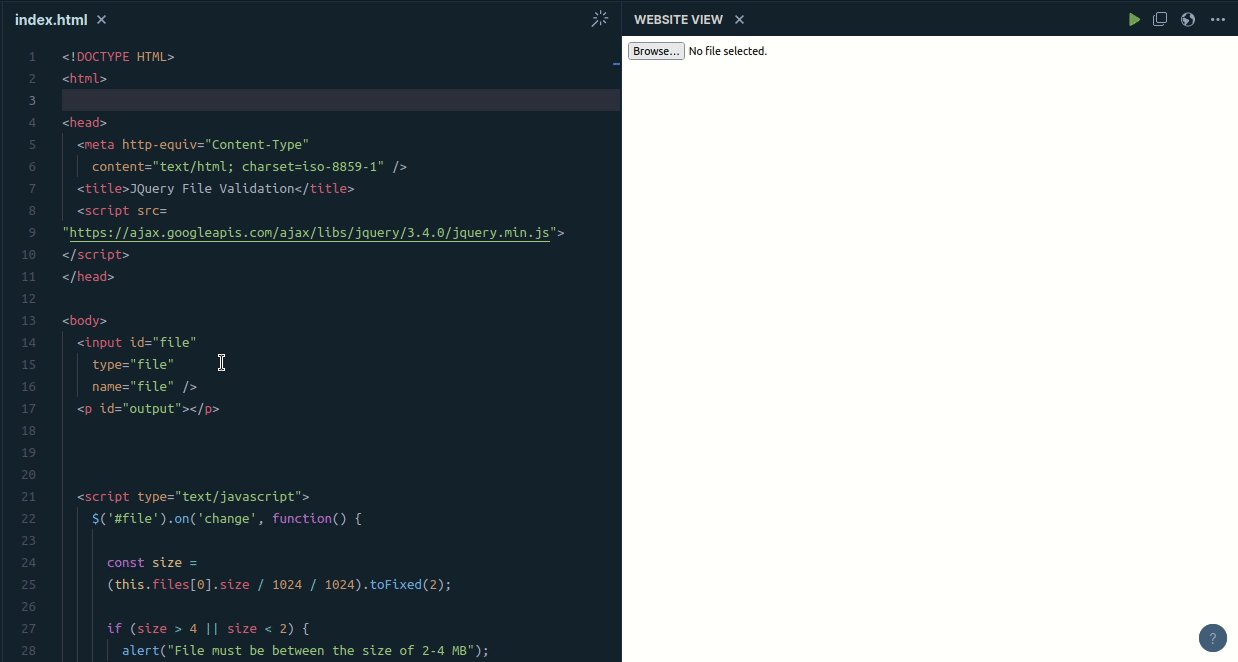
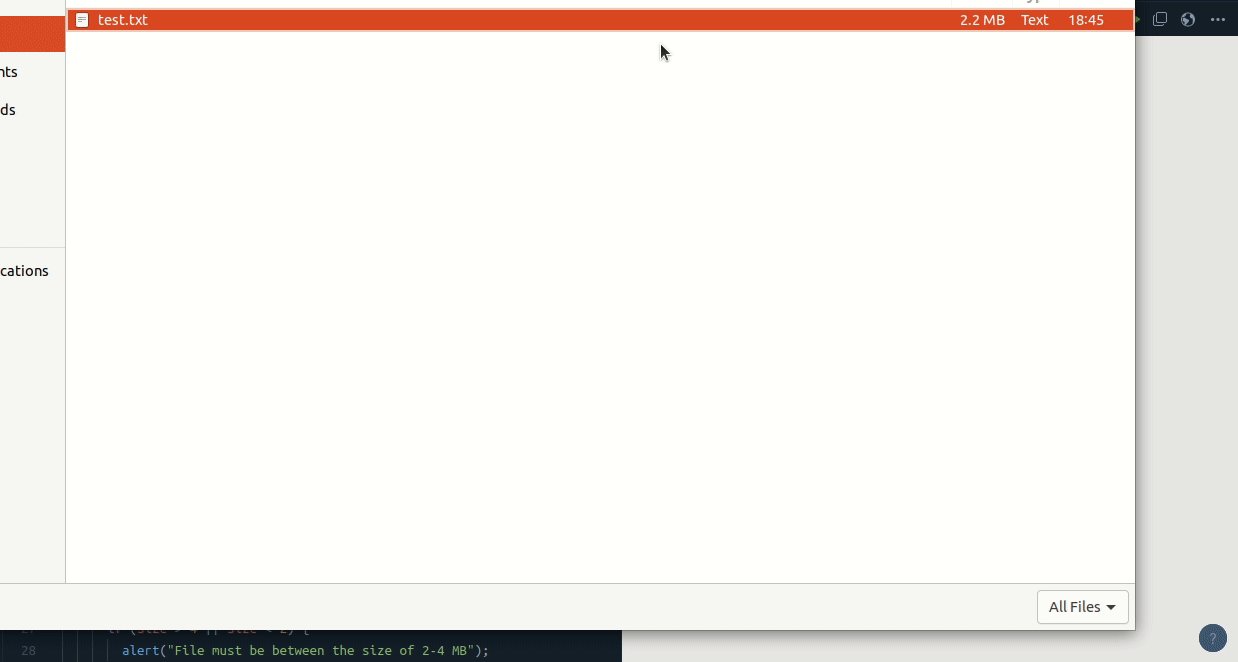
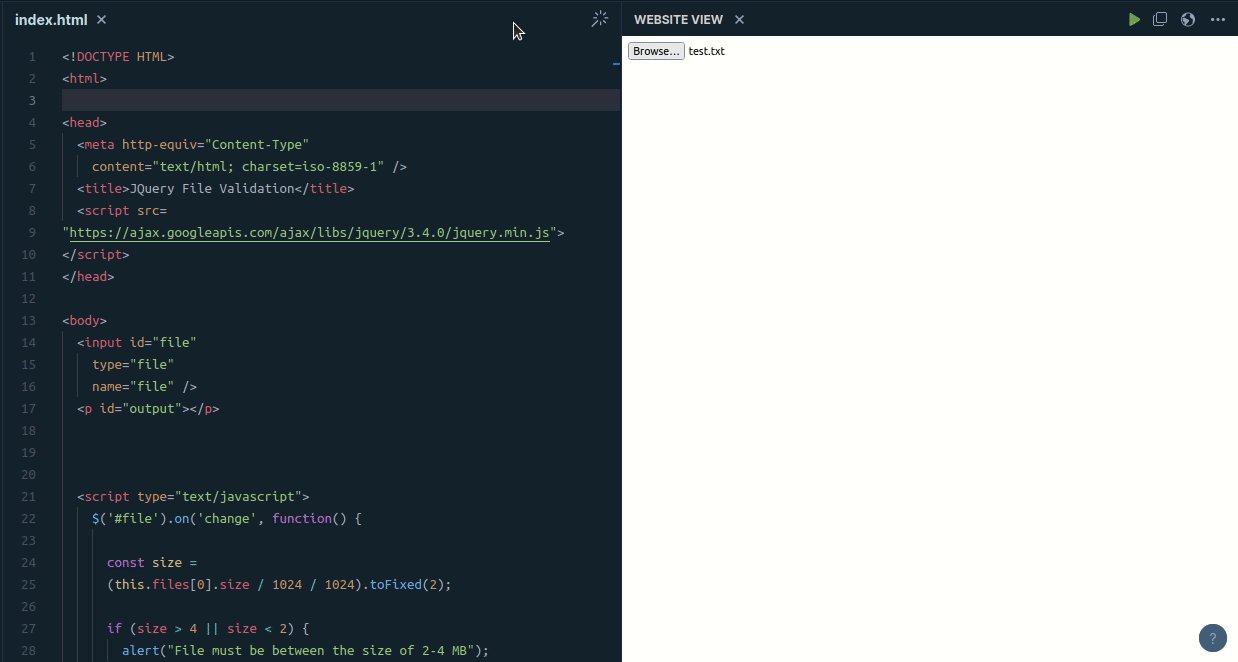
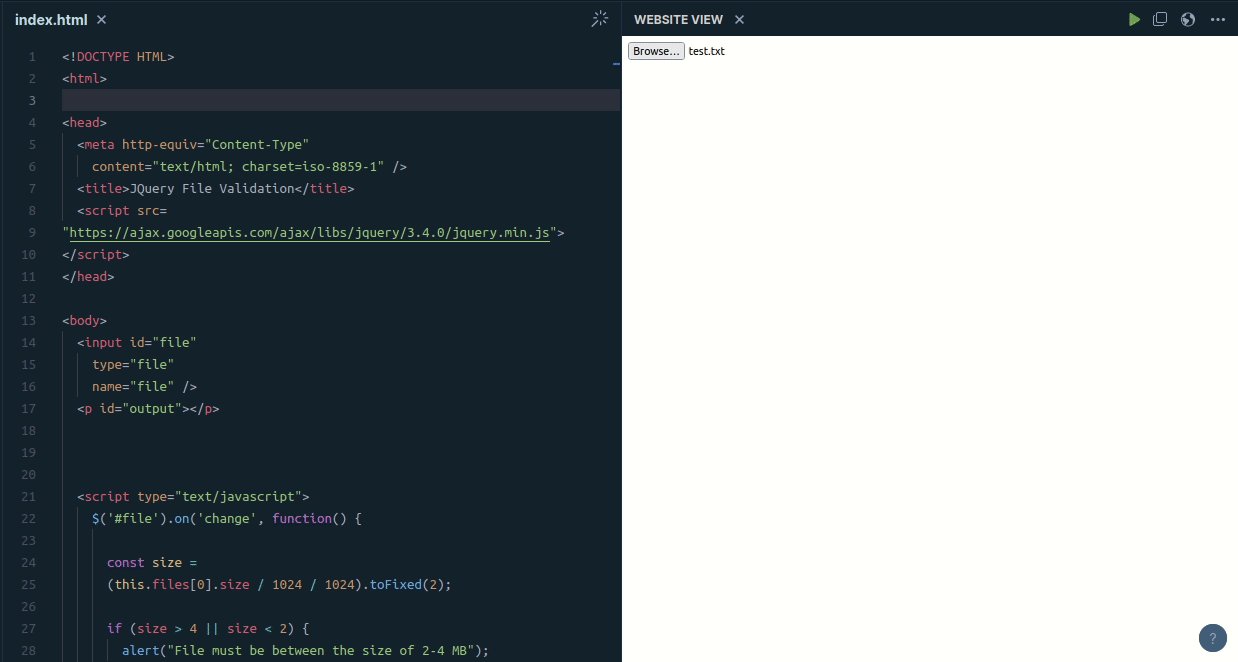
在下面的示例中,我们将学习如何使用jQuery完成相同的操作。 监听输入框的改变事件。 通过 this.files[0].size 获取文件的大小。 可以通过 toFixed() 方法将得到的值四舍五入。 检查文件大小是否符合你的要求。示例: 本示例展示了上述方法的应用。 JQuery File Validation ('#file').on('change', function() { const size = (this.files[0].size / 1024 / 1024).toFixed(2); if (size>4 || size("#output").html('' + 'This file size is: ' + size + " MB" + ''); } });输出:
|
【本文地址】
公司简介
联系我们